vlwkaos' digital garden
imba
최근에 조금 신기한 프로젝트를 발견하여 소개하려고 한다.
PS/ 외국에서 게임을 하다보면 imba라는 단어를 많이 쓰는데 대충 번역하자면 'OP', '지존(너무 옛날 단어이긴 하지만)'이다.
개요
imba는 노르웨이 웹 개발자 Sindre가 만든 웹 프로그래밍 언어다. 그는 imba 이용해 이미 프로덕션 상황의 서비스를 수년간 개발해왔다. Sindre는 자신이 만든 웹 프로그래밍 언어를 알리기 위해 어떤 방법이 있을 지 고민을 하다 스크린 캐스팅을 시작했다. 그러나 동영상 편집에 시간이 많이 소요되는 점, 동영상 튜토리얼은 코드와 상호작용하기 어려운 점이 계속 마음에 걸렸고 결국 포기했다. 그러다 코드를 가르칠 수 있는 새로운 포맷을 창안하는데, 그렇게 만들어진 것이 Scrimba이다(참고로 Scrimba역시 imba로 만들었다).
Scrimba는 튜토리얼 동영상을 보는 동시에 코드 편집을 바로바로 할 수 있는 코딩 강의 플랫폼이다. Sindre는 분명 imba를 가르치기 위해 Scrimba를 만들었지만 만들고보니 imba만 가르쳐야할 이유가 없었기 때문에 코드 강의 플랫폼으로 런칭을 하게 되었고, YC의 펀딩도 받으며 승승장구 하고 있다고 한다(?).
imba가 대체 어떤 언어이길래 그를 이렇게까지 멀리 오게 했을까.
더 빠르게, 빠른 웹을 만들어보자
imba의 장점은 크게 두가지이다.
1. syntax가 간결해서 실제로 개발 시간이 단축된다.
홈페이지에 예제와 함께 imba가 어떤식으로 작동하는지 잘 나와있어 여기서는 소개하지 않을 것이지만, 특징을 몇가지 말해보자면, 요즘 component단위 개발이 유행하면서 많이 하는 inline-style 방식, component단위로 view를 구성하게끔 하는 syntax, css shorthand, fullstack개발을 가능하게 하는 server-side rendering등 여러가지 툴링이 모두 제공된다는 점에서 꽤나 쓸만하다고 느꼈다. Scalable한 언어인지는 이미 본인이 만든 서비스가 증명하고 있다고 생각하기 때문에 뭔가 환경설정이 조금 귀찮거나 빠르게 뭔갈 만들어보고 싶을 때 유용하게 사용할 수 있을 것 같다.
예전에 Jekyll로 만들었던 토이 프로젝트를 나열하는 웹페이지를 imba로 한번 바꾸어 보았는데, 발가락만 찍어본 수준이지만 꽤 괜찮다고 느꼈다. 앞으로도 심심할 때 자주 이용해볼 것 같다.
2. DOM memoization을 이용한 성능
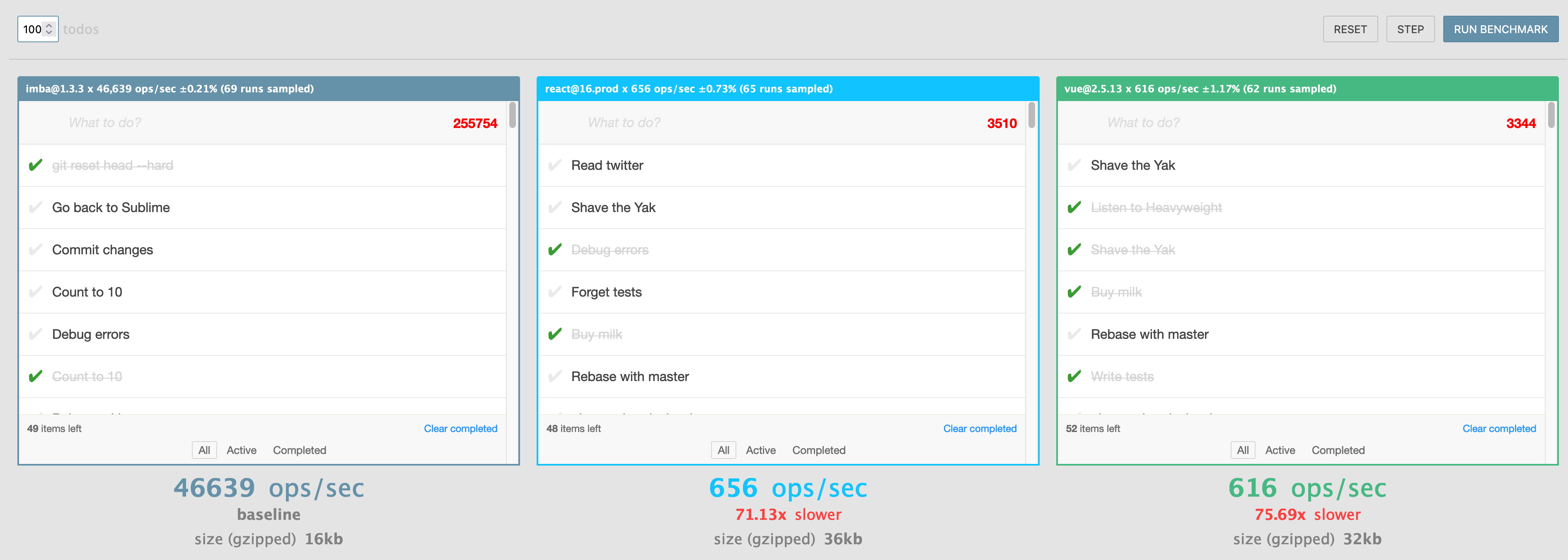
기존 DOM을 유지할지 바꿀지 결정하는 DOM reconciliation에 virtual DOM을 쓰면 매우 느리기 때문에 DOM 재사용을 훨씬 효과적으로 하기 위해 DOM 생성 / 업데이트를 직접 내부적으로 분리하여 관리하는 DOM memoization방법을 사용했다고 하는데, 실제로 벤치마킹을 해보면 항목이 커질 수록 성능 차이가 수십배씩 나는 것을 알 수 있다. 직접 테스트 해보자

현재 유명한 프레임워크들은 DOM reconciliation알고리즘을 위해 DOM자체를 최적화한다기보다 JavaScript 엔진에 맞춰 최적화를 하는 것으로 알고 있다. 이에 관한 자세한 내용은 A sneek peek into super optimized code in JS frameworks by Maxim Koretskyi 컨퍼런스 강의에 나와있다.
- DOM memoization
- React - Reconciliation
- dom-reconciler-bench
- A sneek peek into super optimized code in JS frameworks by Maxim Koretskyi